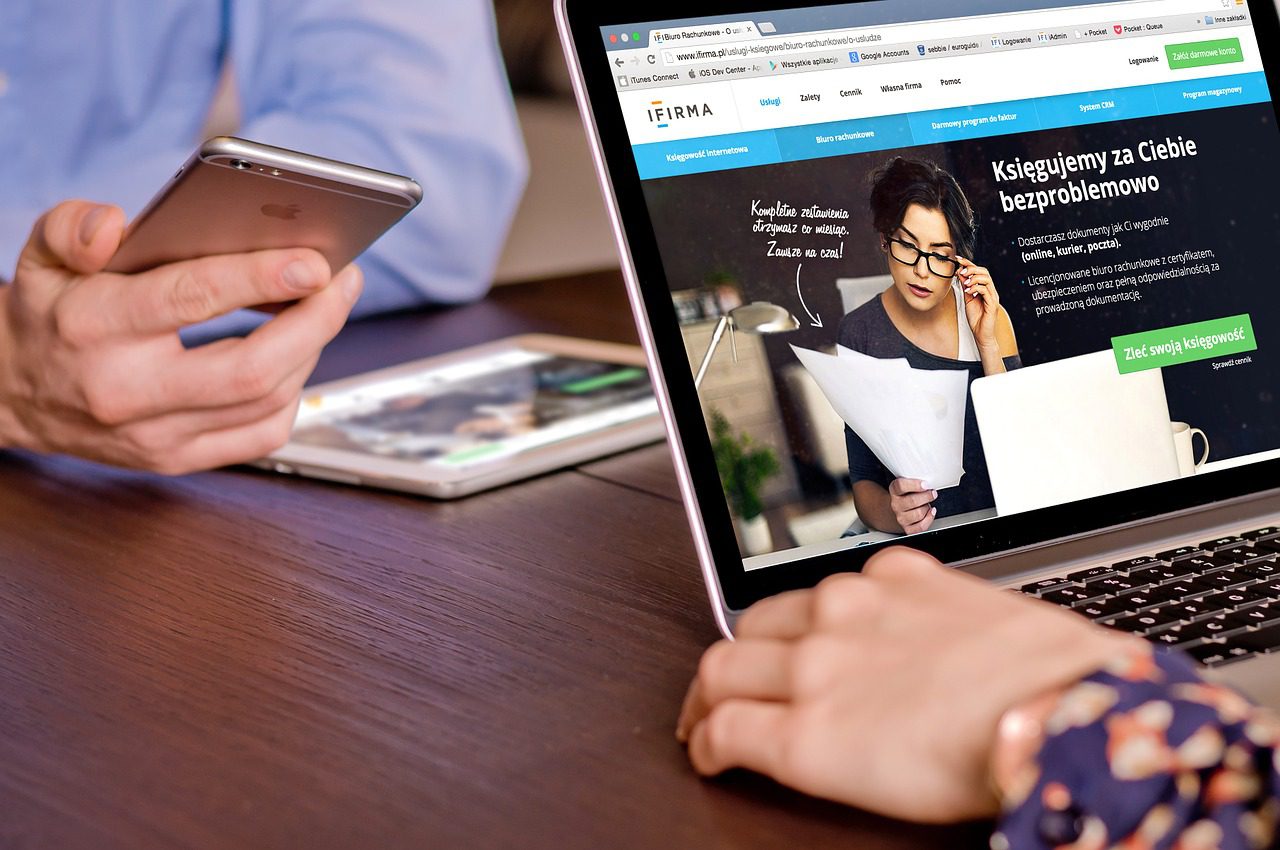
The world of designs is a vast one if you are naive or a beginner. You won’t just be confused with several things in the basket, but also unrelated when you have no idea how to move ahead. And, when it comes to website design performed by a designer, they can often...
Looking For Inspiration? Try These 5 Website Design Hacks
Continue Reading